排序
子比主题美化-友情链接(网址导航)页面添加一键获取信息功能
效果图教程开始下面代码放进主题文件zibll目录下的func.php或者functions.php里面即可,建议放func.php 没有文件就新建一个 更新主题不覆盖
子比主题美化——控制台禁用以及任务提醒弹窗代码的最新版本。
子比主题美化——F12 禁用、Ctrl+S 禁用、Ctrl+U 禁用、Ctrl+Shift+I 禁用、右键菜单禁用、复制成功提示、失败提醒以及任务提醒弹窗代码的最新版本。这个弹窗个人认为甚是好看,通常仅有“复制...
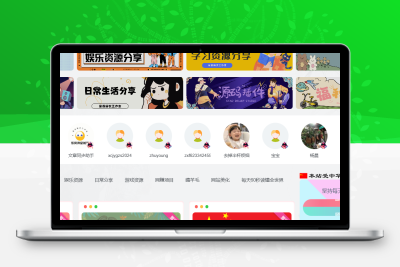
子比首页顶部添加一个新注册用户和会员用户展示代码+动态挂件
效果图说明系统会自动检索并调用最新注册用户的ID以及付费用户的ID,并在相关页面显示这些用户的昵称。同时,为了保持界面的统一性和专业性,所有用户将默认展示统一的默认头像。教程请按照以下...
子比主题兽音译者
序言《与熊论道(熊曰加密)》是一套于 2016 年开发的字符加密工具,自问世以来,已陪伴大家走过了九个春秋。然而,令人遗憾的是,由于一些客观因素,《与熊论道》现已被永久关停,其涵盖的熊曰...
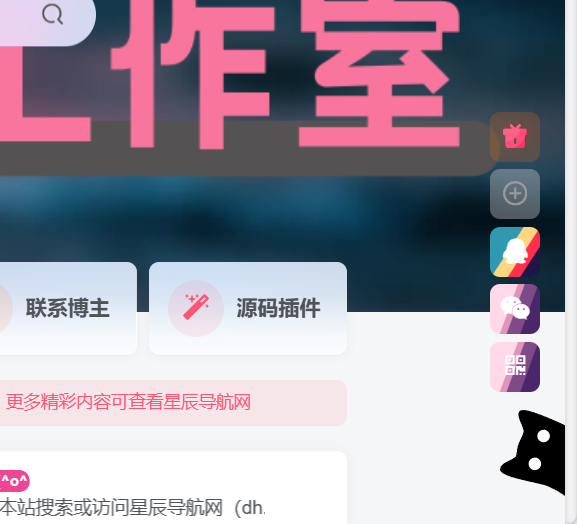
子比主题美化教程-侧边栏悬浮按钮美化
前言本期子比主题美化分享的是将侧边栏按钮进行一定渐变美化方法,小小的美化侧边栏可以起到点睛之笔,侧边栏比较鲜明,活泼,时尚,简约的风格都可以使用。效果截图注意:在添加代码之前,请先...
子比主题美化 – 一个好看的网站赞助页面
赞助页面来源于子比论坛,此版本为修改版(图片本地化)本站赞助页面:点击查看教程注意:本站同款赞助页面源码,图片已本地化1、下载后直接上传网站根目录解压即可2、后台 页面---新建页面--选...





![HTML常见标签用法[HTML]-主题美化网](https://blog.wzztmh.cn/wp-content/uploads/2025/04/QQ_1743493224488-800x531.png)