排序
400 错误:网站 “迷糊”,你的请求需校准!
在网络世界的日常遨游中,我们偶尔会碰到一些小阻碍,400错误便是其中之一。当我们兴致勃勃地向网站发送请求时,却收到了“400-错误请求”的提示,仿佛我们精心准备的信号被网站误读了。 从页...
自定义子比主题底部footer页脚美化(自适应)
预览图本周发布投放路径:/www/wwwroot/blog.wzztmh.cn/wp-content/themes/zibll/functions.php将下方代码粘贴至 functions.php 文件内即可。否则“本周发布”将不显示或出现错乱。如已添加过...
子比主题美化-添加一个灵动岛样式
预览图教程开始将下面代码添加到自定义css中将下面代码添加到后台自定义头部html 将下面代码添加到zibll文件夹中的function.php或func.php文件中
微信小程序封装H5支付
微信小程序封装H5支付微信小程序H5支付封装全流程指南(企业级操作规范)一、前置条件校验「核心前提」:需具备企业资质完成微信小程序认证,并已申请微信官方支付接口。若未满足此基础条件,后...
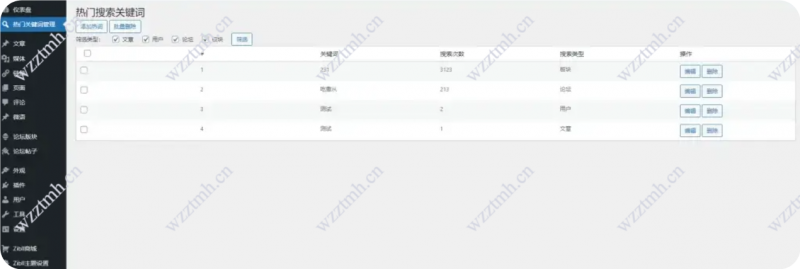
子比主题DIY – 关键词搜索管理代码
教程开始复制下面代码进入网站根目录/wp-content/themes/zibll/functions.php或者func.php推荐添加到func.php中 更新主题不覆盖添加到func.php中时如果没有<?php需要添加一下