排序
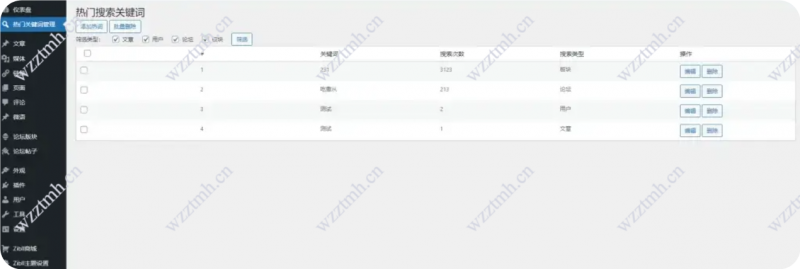
子比主题DIY – 关键词搜索管理代码
教程开始复制下面代码进入网站根目录/wp-content/themes/zibll/functions.php或者func.php推荐添加到func.php中 更新主题不覆盖添加到func.php中时如果没有<?php需要添加一下
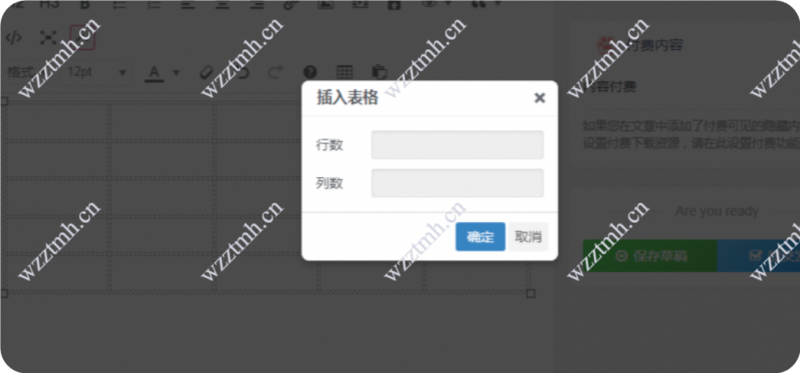
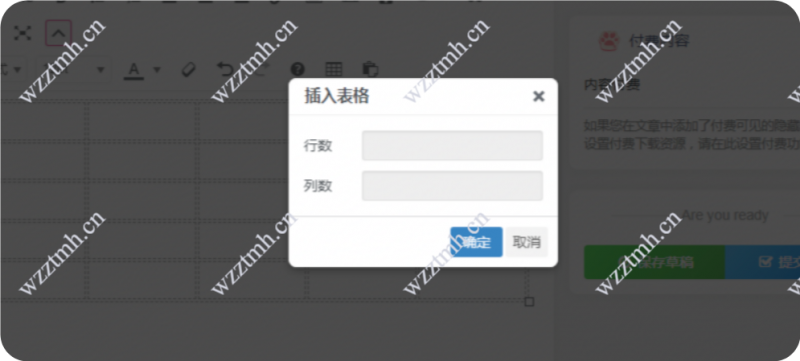
子比主题DIY – 前台发帖新增一个表格功能
效果图教程开始首先复制下面PHP代码添加到wp-content/themes/zibll/functions.php或者func.php中,推荐放进func.php中 更新主题不覆盖 没有的新建一个即可 复制下面代码 添加进子比主题设置-全...
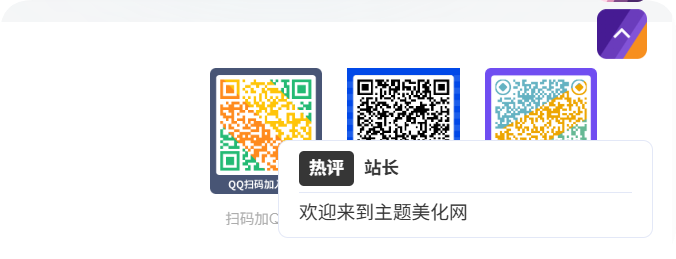
子比主题功能 – 随机评论弹窗
效果预览 代码部署将下方代码放置在主题目录下的 function.php 或者新建一个 func.php 文件如果只希望在首页显示,可以通过后台->小工具->自定义 HTML,将代码放在首页的任何位置。...
子比主题前台发帖表格功能 DIY 教程
在搭建网站时,丰富前台发帖功能能有效提升用户参与度与内容质量。本文将详细讲解如何为子比主题前台发帖添加实用的表格功能,让你的网站内容创作更加灵活高效。 一、准备 PHP 代码在第一步中...
子比主题美化-给弹窗modal加一个背景
这是一款弹窗modal背景美化样式,弹窗modal是什么意思呢,那就是子比弹窗的背景样式,这款样式是别的网站的背景,我很早扒过来当作了modal背景,但是我没有分享一直。本篇文章分享一下图片展示...