
一、准备 PHP 代码
在第一步中,我们需要添加特定的 PHP 代码,来为编辑器添加按钮,让表格功能得以展示。请复制下方代码:
将这段代码添加到wp – content/themes/zibll/functions.php文件中。考虑到主题更新可能覆盖文件内容,更推荐将代码添加到func.php文件中。若该文件不存在,直接新建一个即可。
二、添加 JavaScript 代码
接下来,复制以下 JavaScript 代码,它用于定义表格按钮的具体操作,实现表格的创建与插入。
将其添加到子比主题设置中的 “全局” 板块下的 “自定义代码” 中的 “自定义 JavaScript 代码” 处。
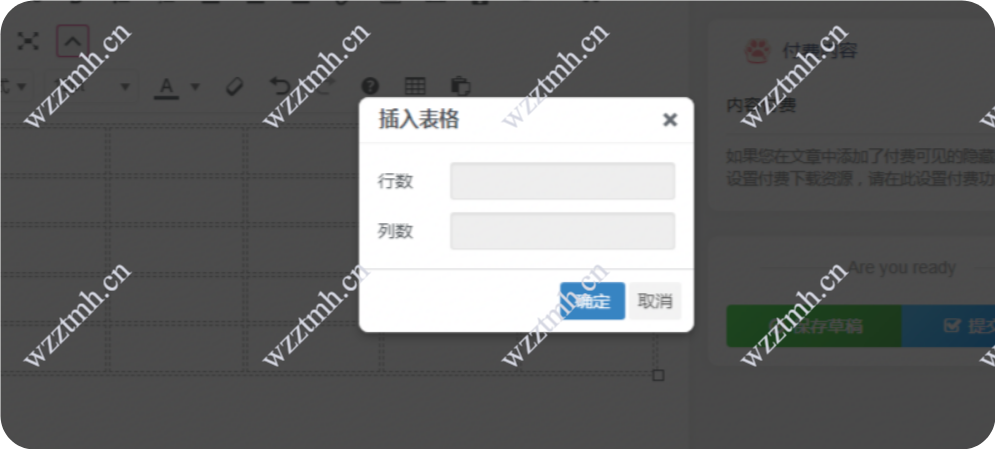
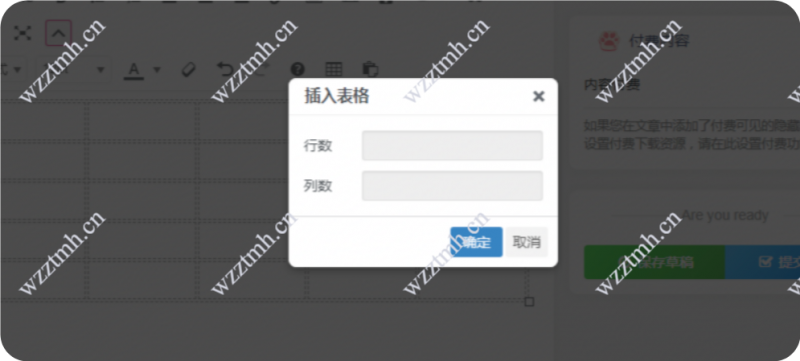
完成以上两步,你的子比主题前台发帖就成功添加表格功能了。快去体验便捷的表格创建,打造更具吸引力的网站内容吧!
查看更多心仪的内容 按Ctrl+D收藏我们
部分内容来自于网络 如有不妥联系站长删除
本站代码模板仅供学习交流使用请勿商业运营,严禁从事违法,侵权等任何非法活动,否则后果自负!
© 版权声明
THE END



























- 最新
- 最热
只看作者