排序
给网站底部添加加载时间、数据库查询次数及内存占用
很多小伙伴在访问别人网站时,有可能在网站底部看到网站的加载时间、数据库查询次数及内存占用,两个步骤:1、进入你的后台,点击–外观—主题编辑器–先点击 functions.php 文件把代码下面代码...
子比主题美化 – 超级热榜
演示图本站热搜榜安装教程安装 mwt-search-analytics 插件附件里放了这个插件,上传至插件目录启用。汉化文件上传至wp-content/languages/plugins这个会统计搜索内容和次数,可以在插件后台删除...
子比主题美化-文章外部的标签添加随机彩色效果
演示图 教程 将上述CSS代码添加至 zibil主题设置–全局&功能–自定义代码–自定义CSS样式 中即可 将上述javascript代码添加至 zibil主题设置–全局&功能–自定义代码–...
子比主题美化-给弹窗modal加一个背景
这是一款弹窗modal背景美化样式,弹窗modal是什么意思呢,那就是子比弹窗的背景样式,这款样式是别的网站的背景,我很早扒过来当作了modal背景,但是我没有分享一直。本篇文章分享一下图片展示...
410 已永久移除:页面 “离家出走”,网络新景待发现!
在网络的世界里,有些页面就像调皮的孩子,会突然离开。当我们遇到 410 错误,也就是 “已永久移除” 时,就意味着我们要找的页面已经永远地和我们告别了。 页面的背景是从蓝绿色到翠绿色的渐变...
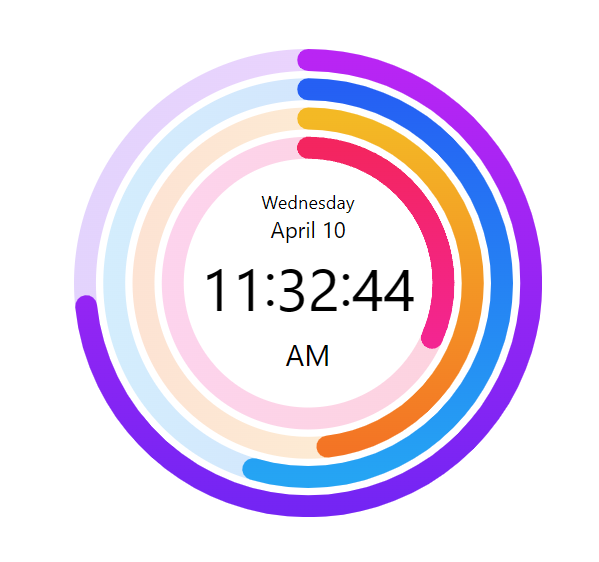
子比主题美化 – 圆环进程时钟
介绍这是一个圆环进程的时钟,非常适合自己放在子比网站底部与横向统计使用,不过你也可以放在其他地方都可以!教程此时钟可以配合横向信息统计来搭配放子比主题底部即可!子比主题美化 – 底部...
防止盗用代码禁止F12和打开网页控制台快捷键
网站管理后台-–》子比主题设置—》自定义代码—》自定义底部 HTML 代码自定义 HTML 代码方法 二:不要扒我了网站管理后台-–》子比主题设置—》自定义代码—》自定义底部 HTML 代码,把下面的 ...
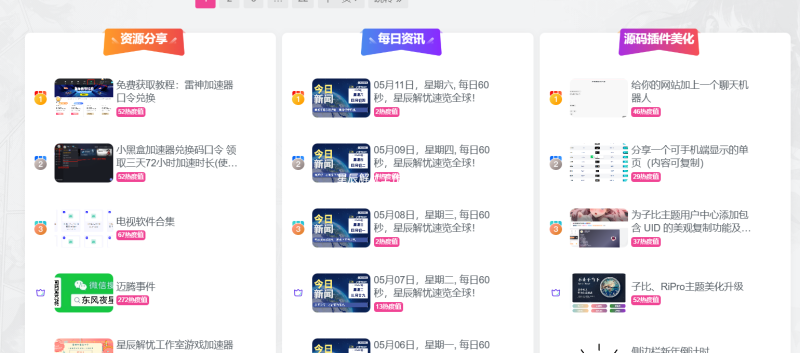
子比主题美化 – 首页排名榜样式美化
这个排名榜一共是三个文件代码,HTML、CSS和图片,话不多说直接开始(适配夜间)教程首先看下图,第一个是分类ID,第二个是在首页出现几个将上面的HTML代码放到自己的index.php里面 我目前是放到...