排序
Typecho主题Cupid
主题说明Brave主题是一款适合正在搞对象的博主使用,具有计时器?、留言板✍、恋爱清单?、点点滴滴记录?等功能,基本上是保留了Cupid主题的所有功能,UI重新进行了设计主题预览主题配置第一步:...
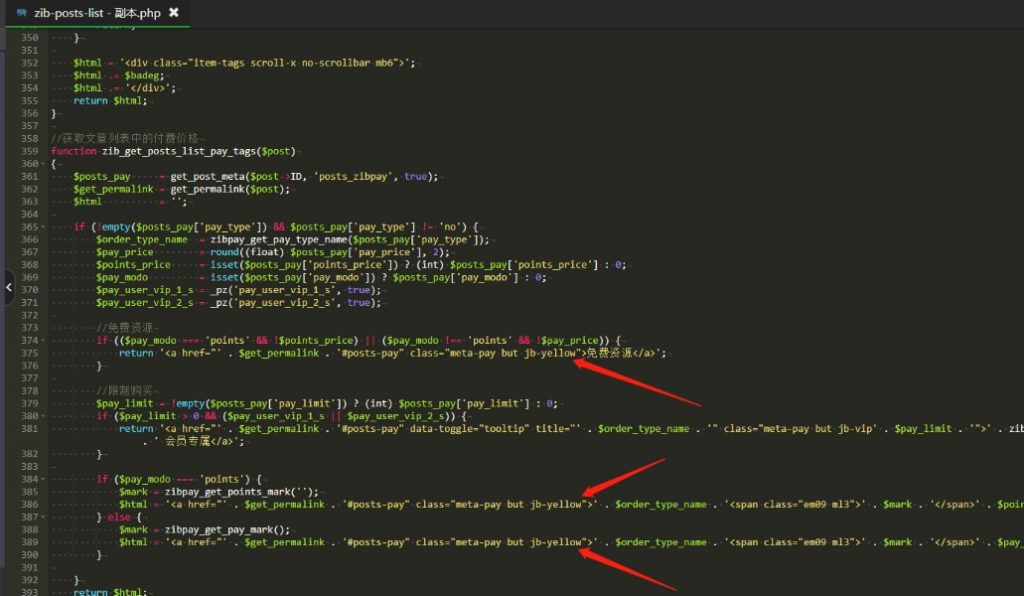
子比主题美化之修改免费/付费资源背景底色
教程首先找到/wp-content/themes/zibll/inc/functions目录下的 zib-posts-list.php 打开后如下图搜索:“免费资源”。凡是改动代码请先自行备份!备份!备份!第一处为“免费资源”背景颜色第...
b2主题会员注销插件(初一修复版)
插件简介由3x大神开发的b2注销账号插件,保护用户隐私,减少僵尸号的残留。插件可让用户自行注销网站的账号,并删除账号的相关资料、私信评论、文章和订单等信息。站长嘀咕:总感觉是没啥用的插...
WordPress子比主题美化教程合集(持续更新)
前言本页面精心整理了一系列经过博主严格测试、确保无误的主题美化记录合集。这些美化方案旨在为您的网站增添独特魅力,提升用户体验。请在使用前务必参考本站效果,若觉得适合您的需求,欢迎直...
子比主题·冬日奇境【冬季限定】
截图预览Golink链接中转页描述在寒冷的冬日,当圣诞的脚步悄然临近,您是否渴望让自己的 WordPress 网站也披上节日的盛装,瞬间化身为梦幻迷人的冬日奇境?子比主题・冬日奇境插件应运而生,它...
子比主题美化教程—-屏蔽纯英文/纯表情/相同评论
这段代码可以屏蔽纯英文/纯表情/相同评论󠄐󠄹󠅀󠄪󠄡󠄡󠄡󠄞󠄡󠄨󠄞󠄤󠄢󠄞󠄢󠄤󠄬󠅒󠅢󠄟󠄮󠄐󠅅󠄹󠄴󠄪󠄾󠅟󠅤󠄐󠄼󠅟󠅗󠅙󠅞󠄬󠅒󠅢󠄟󠄮󠅄󠅙󠅝󠅕󠄪󠄡󠄧󠄤󠄥󠄠󠄢󠄣󠄠󠄢󠄠󠄬󠅒󠅢󠄟󠄮󠇕󠅰󠆖󠇖󠅴󠅿󠇕󠅽󠆊󠇕󠆞...
子比主题插件 – 悬赏功能插件(开源版)
在发帖页面侧边栏展示悬赏设置小工具,直观易用支持灵活开启 / 关闭悬赏功能,满足不同场景需求允许用户自主设置具体悬赏积分数额,操作便捷与子比主题深度融合,采用主题原生样式保持视觉统一...