该网站采用了标准的
HTML5 结构,包含了
<!DOCTYPE html> 声明,确保页面在现代浏览器中正确渲染。页面的布局结构清晰,
html 标签指定了语言为中文(
zh-CN),方便搜索引擎识别和处理。
在
head 部分,使用
style 标签定义了丰富的 CSS 样式。首先通过
:root 定义了一些
全局变量,如主色调
--primary-color、辅助色调
--secondary-color 等,这样在后续的样式编写中可以方便地复用这些颜色值,也便于后期统一修改主题颜色。
页面的整体样式设置中,使用了 * 选择器将 html0 和 html1 都设置为 0,并采用 html2,这是一种常见的做法,可以避免在计算元素大小时出现内外边距的问题。
html4 元素设置了渐变背景色 html5,并且文本颜色为白色 html6,同时设置了行高 html7,使文本阅读起来更加舒适。
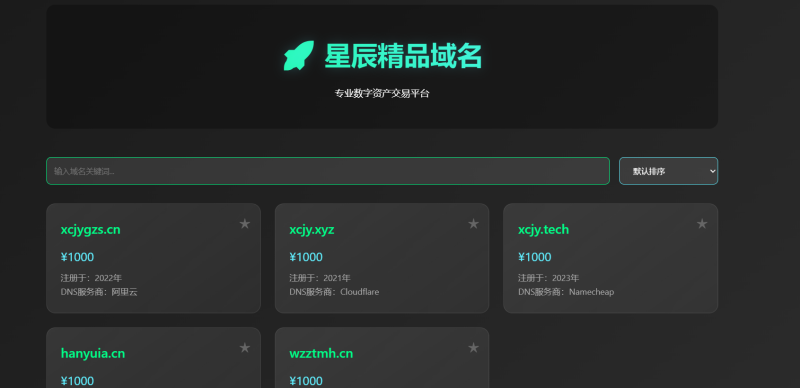
页面的主要内容区域使用了 html9 类进行包裹,设置了最大宽度 zh-CN0,并通过 zh-CN1 实现水平居中,内边距为 zh-CN2。
在 zh-CN4 部分,实现了丰富的交互功能。
- 数据管理:定义了一个
zh-CN5 数组,包含了多个域名的详细信息,如域名名称、价格、注册时间等。同时,通过 zh-CN6 变量来管理当前显示的域名数据,并使用 zh-CN7 来保存用户的收藏状态。
- 渲染功能:
zh-CN9 函数负责将当前的域名数据渲染到页面上,通过 head0 方法生成每个域名卡片的 HTML 代码,并将其插入到 head1 元素中。
-
head3 函数用于切换域名的收藏状态,并更新 head4 和页面显示。head5 函数根据用户输入的关键词过滤域名数据。head6 函数根据用户选择的排序方式对域名进行排序。head7 函数用于显示域名的详细信息模态框,并填充相应的数据。
-
事件监听:在页面加载完成后,通过
head8 监听页面加载事件,初始化页面状态,并添加各种交互事件的监听器,如搜索输入事件、排序选择事件、卡片点击事件和模态框关闭事件等。
通过以上的代码分析,我们可以看到这个精品域名交易网站在样式设计和交互功能实现上都有很多值得学习的地方,无论是 CSS 的布局技巧还是
JavaScript 的交互逻辑,都为我们开发类似的网站提供了很好的参考。如果你对域名交易或者前端开发感兴趣,不妨参考这些代码来实现自己的功能吧。
查看更多心仪的内容 按Ctrl+D收藏我们
部分内容来自于网络 如有不妥联系站长删除
本站代码模板仅供学习交流使用请勿商业运营,严禁从事违法,侵权等任何非法活动,否则后果自负!





























- 最新
- 最热
只看作者