子比主题 – 首页添加一个多功能导航模块小工具
部署为了确保您能顺利部署该便捷小工具,首先请了解其构成部件包括四个核心文件:两个样式表(CSS文件),一个脚本(JS文件),以及一个结构文件(HTML文件)。这构成了小工具的基础框架。接下...
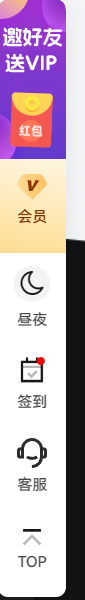
子比主题美化 – 自定义悬浮按钮
代码部署可自建文件存放,CSS和JS代码可使用外链方式到HTML代码内。子比主题亦可选择添加到如下位置:zibll主题设置 >> 全局功能 >> 自定义代码 >> 自定义底部HTML代码zibll...
复制文字时自动添加版权提示
效果图教程本段代码采用jQuery框架,如网站未引用请自行引用(zibll主题已引用)请将以下代码添加至主题设置的自定义javascript代码中<!-- * .::::. * .::::::::. * ::::::::::: * ..:::::::...
文字广告位代码适用于所有WordPress区块主题
文章前言/引入当您的网站流量稳步增长,广告变现成为了一个自然的考虑点。然而,不少WordPress主题默认并未提供广告位的内置小工具,这无疑给许多网站运营者带来了困扰。为了解决这一问题,许多...
子比主题添加网站导航图片与文字广告位代码
这里分享一个响应式好看的网站导航文字广告位代码,在网上可以看到很多网站,一般都会在某些位置增加一些广告来增加一点收益,代码先分享出来,以作备用。复制下方代码后,放到网页中需要显示的...
子比主题美化之修改免费/付费资源背景底色
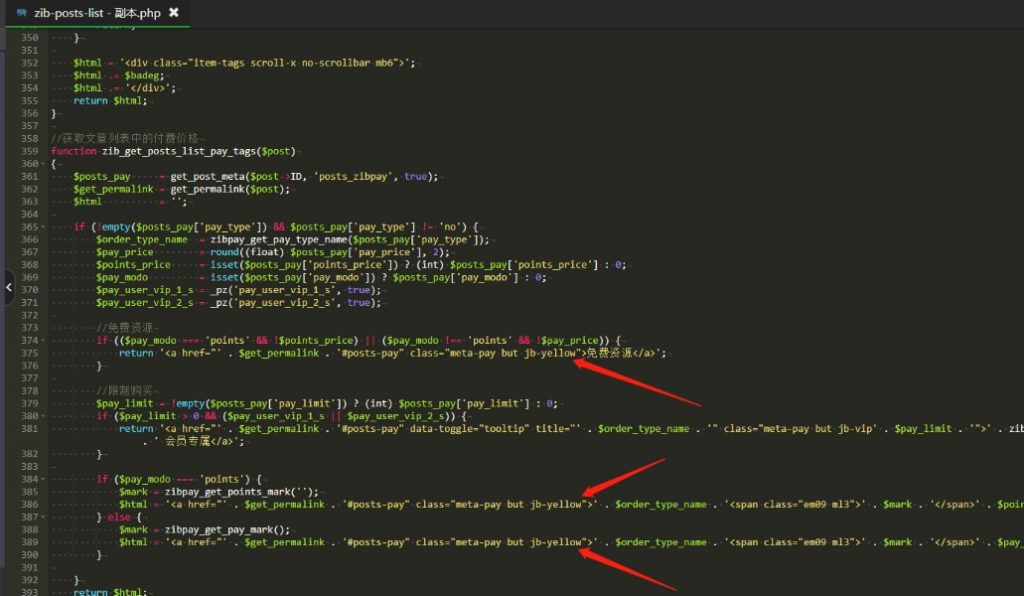
教程首先找到/wp-content/themes/zibll/inc/functions目录下的 zib-posts-list.php 打开后如下图搜索:“免费资源”。凡是改动代码请先自行备份!备份!备份!第一处为“免费资源”背景颜色第...