排序
子比主题美化教程—-屏蔽纯英文/纯表情/相同评论
这段代码可以屏蔽纯英文/纯表情/相同评论󠄐󠄹󠅀󠄪󠄡󠄡󠄡󠄞󠄡󠄨󠄞󠄤󠄢󠄞󠄢󠄤󠄬󠅒󠅢󠄟󠄮󠄐󠅅󠄹󠄴󠄪󠄾󠅟󠅤󠄐󠄼󠅟󠅗󠅙󠅞󠄬󠅒󠅢󠄟󠄮󠅄󠅙󠅝󠅕󠄪󠄡󠄧󠄤󠄥󠄠󠄢󠄣󠄠󠄢󠄠󠄬󠅒󠅢󠄟󠄮󠇕󠅰󠆖󠇖󠅴󠅿󠇕󠅽󠆊󠇕󠆞...
防止盗用代码禁止F12和打开网页控制台快捷键
网站管理后台-–》子比主题设置—》自定义代码—》自定义底部 HTML 代码自定义 HTML 代码方法 二:不要扒我了网站管理后台-–》子比主题设置—》自定义代码—》自定义底部 HTML 代码,把下面的 ...
HTML5 播放器
这个 HTML5 播放器真是太流畅了 Plyr 是一款简单、轻量、可访问且可定制的 HTML5、YouTube 和 Vimeo 媒体播放器,兼容性高支持主要浏览器(Chrome、Firefox、Safari、Edge 等)。能够适配各类...
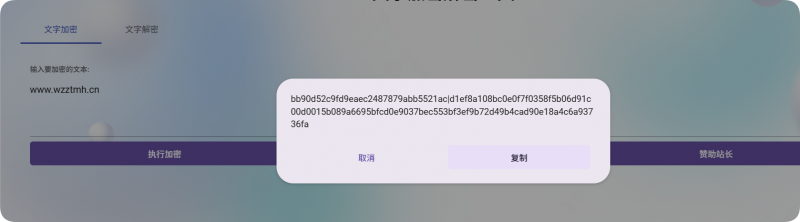
子比主题添加一个文字加密解密页面
介绍本项目利用mdui进行开发。加密方式采用多种混合加密教程进入宝塔Linux面板-wp-content-themes-zibll-pages新建php文件,里面添加下面代码







![子比主题 – 评论区美化[修复日夜显示问题]-主题美化网](https://blog.wzztmh.cn/wp-content/uploads/2024/05/a85a9fe6be45f32af21f85bda422884212648_thumbnail_thumbnail.png)