排序
防止盗用代码禁止F12和打开网页控制台快捷键
网站管理后台-–》子比主题设置—》自定义代码—》自定义底部 HTML 代码自定义 HTML 代码方法 二:不要扒我了网站管理后台-–》子比主题设置—》自定义代码—》自定义底部 HTML 代码,把下面的 ...
WPOPT插件:WordPress性能优化专家
简介WPOPT插件,一款专为WordPress用户量身定制的性能增强神器,彻底革新了WordPress的底层架构。通过精细化的优化手段,它为用户提供了灵活的功能开关和系统加速等实用特性,显著提升了网站的...
子比主题美化侧边栏添加网站统计小工具【更新版】
效果演示部署代码添加的地方有两处,function.php(主站链接/wp-content/themes/zibll/function.php)后台 >> 外观 >> 小工具 >> 实时预览。自定义PHP(放到function.php里...
子比主题美化 – 背景文字介绍的样式代码
介绍给子比主题文章下面加一个文章介绍的背景样式代码,不仅可以在文章,看自己喜欢哪个地方就加到哪里!教程以上就是html代码,放到自己喜欢的地方即可!!比如文章内容下方.CSS代码,放在后台...
子比主题美化之修改免费/付费资源背景底色
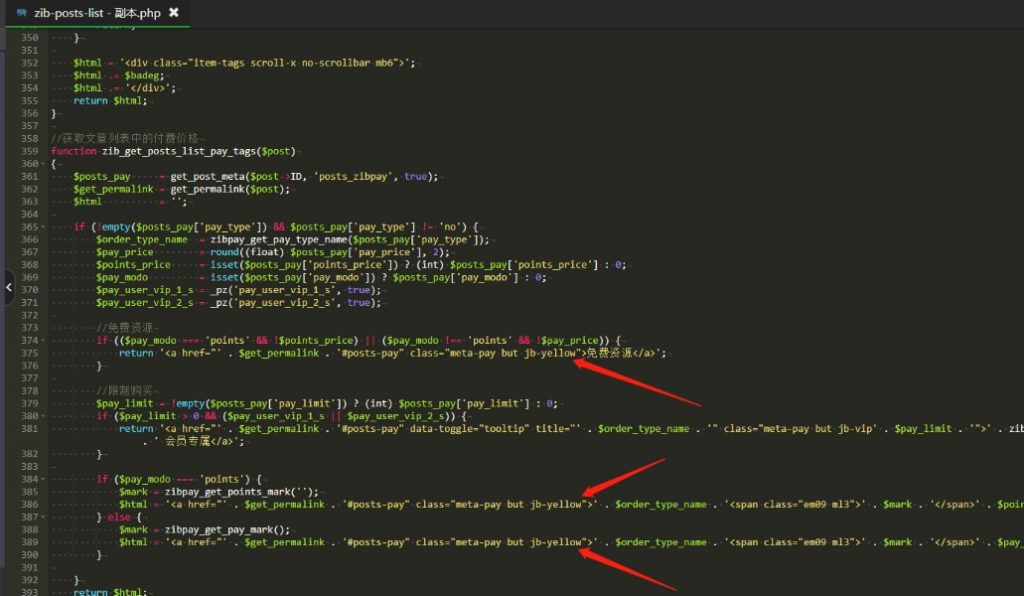
教程首先找到/wp-content/themes/zibll/inc/functions目录下的 zib-posts-list.php 打开后如下图搜索:“免费资源”。凡是改动代码请先自行备份!备份!备份!第一处为“免费资源”背景颜色第...