排序
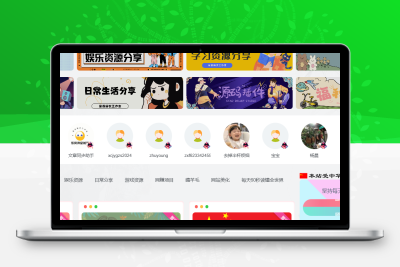
子比首页顶部添加一个新注册用户和会员用户展示代码+动态挂件
效果图说明系统会自动检索并调用最新注册用户的ID以及付费用户的ID,并在相关页面显示这些用户的昵称。同时,为了保持界面的统一性和专业性,所有用户将默认展示统一的默认头像。教程请按照以下...
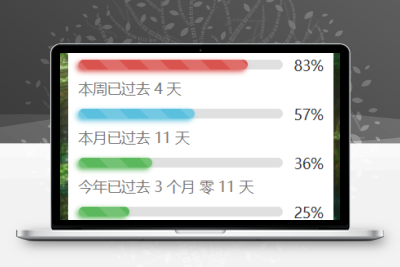
子比主题美化-侧边栏人生倒计时工具
前言很多网站都会看到这个人生倒计时,这个html代码可以运用到多个网站程序图片展示使用教程1、创建一个rsdjs.html文件2、放入一下代码 3.上传文件:上传文件到网站的根目录,也可以是其他位...
WordPress子比添加Bilibili回到顶部功能
演示图实现原理它的图是长图(瞬间想到打点计时器好吧),通过改变backgroundPositionX来换图,来实现一个类似火箭加速的动画,当用完七个图的部分时,改变transform配合transition实现上升效果...
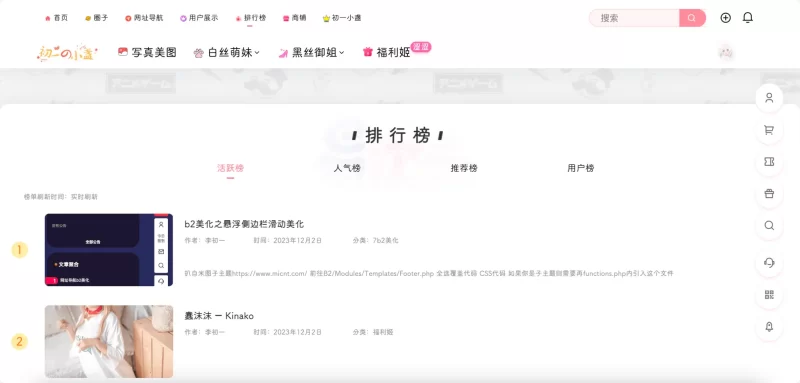
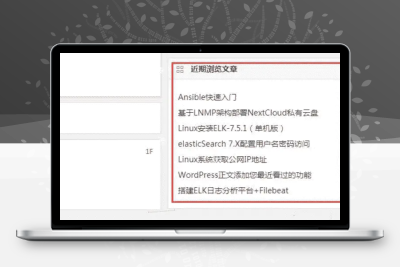
给子比主题侧边栏添加最近看过的历史文章的功能
为了提升用户体验,使您的网站更加个性化且易于导航,让网站记住读者的浏览历史是一个绝佳的策略。通过这一功能,读者能够轻松回顾自己最近浏览过的博客文章,从而更便捷地找到感兴趣的内容。那...