排序
子比主题 – 弹窗支付增加语音提醒
在逛子比论坛时,看到初一发布的一篇关于弹窗支付提醒语音的内容。此语音抓取了有道和百度的接口,其目的在于方便用户清晰地看到自己的支付金额,同时还添加了支付弹窗自动提醒功能。若有兴趣,...
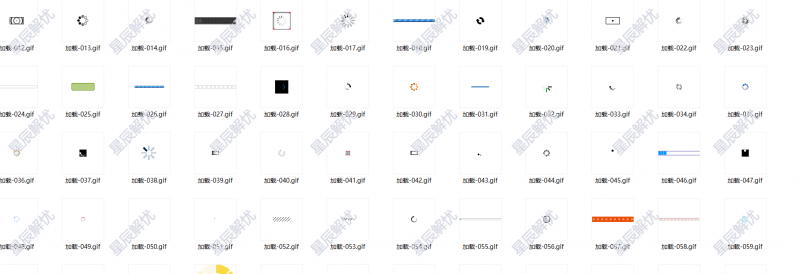
166个等待图片
简介一个包含166个等待图片(loading-gif图片)的资源文件,供大家下载学习使用。这些图片可以用于网页加载动画、应用程序等待界面等多种场景,帮助提升用户体验。 资源内容数量:166个格式:G...
子比主题 – 标签页面固定链接转为html格式
演示图 教程开始复制下面代码 添加到子比主题目录zibll下的function.php中或者func.php中即可没有func.php推荐自己新建一个(更新主题不覆盖 需要加<?php)此代码为修复页面404后的
子比主题美化 – 多功能组件打字效果
教程Zibll主题设置->页面&显示->顶部多功能组件->叠加搜索组件->额外内容<div class='em16 font-bold mb10'>星辰解忧工作室</div> <div id='index-tips' style=...
底部快速链接化
以下代码放入CSS .huliku-badge { display: inline-block; border-radius: 4px; text-shadow: none; font-size: 12px; color: #fff; /*line-height: 15px;*/ background-color: #abbac3; margin...
绑定键盘按键显示隐藏内容
效果展示隐藏效果 下载设置的是评论可见电脑端设置方向键上上下下左右左右解锁隐藏内容移动端设置的点击页面任意地方三次显示隐藏内容解锁之后经典编辑器的隐藏DIV框的class属性和古腾堡编辑器...