排序
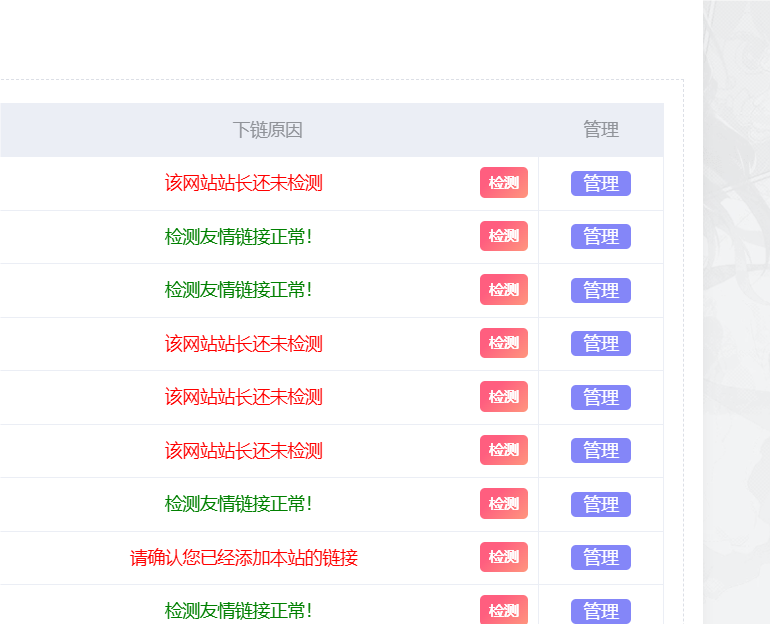
子比主题美化-友链时效检测及api接口
特此声明,本内容并非原创作品,而是在原有创作基础上进行了二次开发与优化。遗憾的是,由于时间流转,原帖的出处已难以追溯。在开发过程中,我们针对原版的几个关键问题进行了显著的改进与修复...
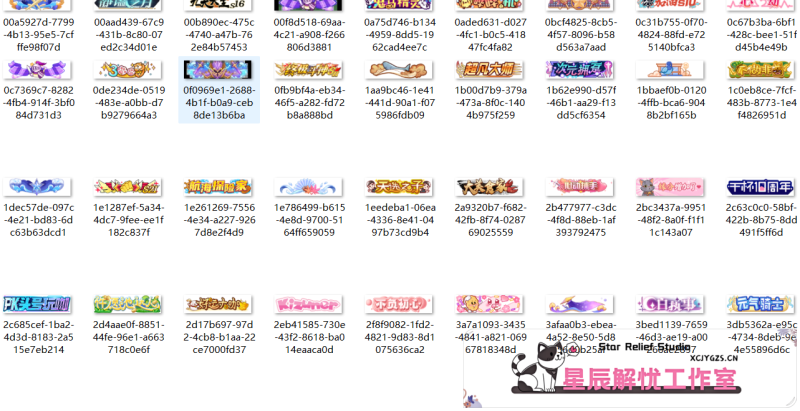
子比主题美化 – 滚动图片[可当广告位]
预览图提升用户体验与关注度:采用引人入胜的图片滚动播放方式,精妙地展示网站核心亮点,瞬间捕获用户视线,不仅增强了浏览的愉悦感,更显著提升了网站的使用频率与用户粘性。每一帧精选画面,...
图标,表情包,徽章,美化素材资料合集分享
预览图星辰解忧工作室倾心呈现——精选美化素材大放送!从网站等级图标到趣味表情包,再到精致徽章,我们用心搜集与整理,只为给您带来独一无二的视觉盛宴与创作灵感。在这里,每一份素材都承载...
WordPress子比主题美化教程合集(持续更新)
前言本页面精心整理了一系列经过博主严格测试、确保无误的主题美化记录合集。这些美化方案旨在为您的网站增添独特魅力,提升用户体验。请在使用前务必参考本站效果,若觉得适合您的需求,欢迎直...








![子比主题美化 – 滚动图片[可当广告位]-主题美化网](https://blog.wzztmh.cn/wp-content/uploads/2024/07/20240718233842308-QQ_1721317114365-800x165.png)