排序
给子比文章列表的标题添加一个文字标签声明美化功能
使用教程找到/wp-content/themes/zibll/inc/functions/zib-posts-list.php添加代码 图片素材下载png文件7.2K
子比主题美化-网站右下角添加一个可自定义内容弹窗提示
演示图食用教程:子比后台=>自定义代码=>自定义底部HTML代码=>添加以下代码:子比后台=>自定义代码=>自定义javascript代码=>添加以下代码:
WordPress子比添加Bilibili回到顶部功能
演示图实现原理它的图是长图(瞬间想到打点计时器好吧),通过改变backgroundPositionX来换图,来实现一个类似火箭加速的动画,当用完七个图的部分时,改变transform配合transition实现上升效果...
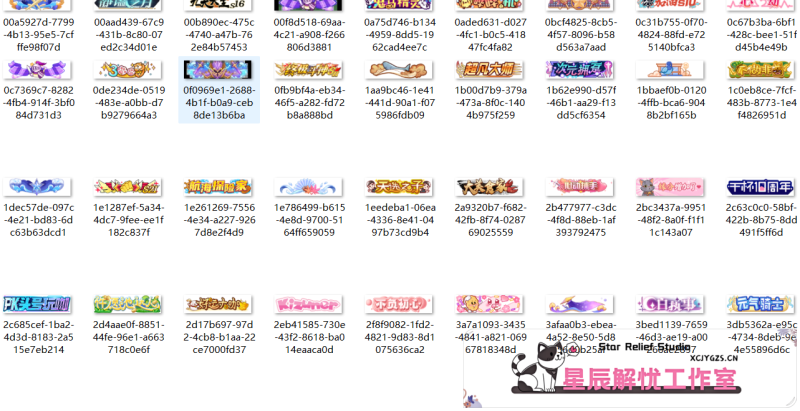
图标,表情包,徽章,美化素材资料合集分享
预览图星辰解忧工作室倾心呈现——精选美化素材大放送!从网站等级图标到趣味表情包,再到精致徽章,我们用心搜集与整理,只为给您带来独一无二的视觉盛宴与创作灵感。在这里,每一份素材都承载...
子比主题防止搜索页被恶意留痕解决方案
很多人反映站点经常被恶意搜索违禁词、广告引蜘蛛到页面进行留痕,今天给出几款暂时解决问题的方案;此文转载于子比官方论坛:点击查看原文方案打开主题目录下的inc/functions/zib-head.php找...
WPOPT插件:WordPress性能优化专家
简介WPOPT插件,一款专为WordPress用户量身定制的性能增强神器,彻底革新了WordPress的底层架构。通过精细化的优化手段,它为用户提供了灵活的功能开关和系统加速等实用特性,显著提升了网站的...
为网站添加鼠标点击特效:展示“富强、民主、和谐…..”文字
想要为您的网站增添一份独特的互动体验吗?不妨试试添加一个鼠标点击特效,当访客在页面上点击鼠标时,会显示出“富强、民主、和谐”的提示文字。这不仅能够提升网站的趣味性,还能在无形中传递...
子比主题美化 – 子比主题用户中心添加扩展链接入口
教程首先需要编写好你需要插入的html模板,下面我给大家一个插入示例:只需要将上述代码放置于后台的自定义javascript代码内即可实现在用户中心侧边栏插入一个扩展入口原理代码这段代码是一段使...