排序
防止盗用代码禁止F12和打开网页控制台快捷键
网站管理后台-–》子比主题设置—》自定义代码—》自定义底部 HTML 代码自定义 HTML 代码方法 二:不要扒我了网站管理后台-–》子比主题设置—》自定义代码—》自定义底部 HTML 代码,把下面的 ...
子比主题美化 – 多功能组件打字效果
教程Zibll主题设置->页面&显示->顶部多功能组件->叠加搜索组件->额外内容<div class='em16 font-bold mb10'>星辰解忧工作室</div> <div id='index-tips' style=...
子比主题文章引入一个音乐播放器
前言其实这个很简单,这个播放器用到了mePlayer默认主题有歌词时滚动显示歌词,无歌词时显示模拟频谱动画播放中鼠标悬停在界面上滑动滚轮可调节音量,音量大小用音量条表示迷你主题去掉了大部...
文章列表右上角添加文章置顶和新文章发布图标(保姆级教程)
1.在子比主题目录下“func.php”(子比主题推荐放这里)或者“functions.php”,在合适位置放下面PHP代码。2.在子比主题目录下“/zibll/inc/functions/zib-posts-list.php”文件中,放在获取文...
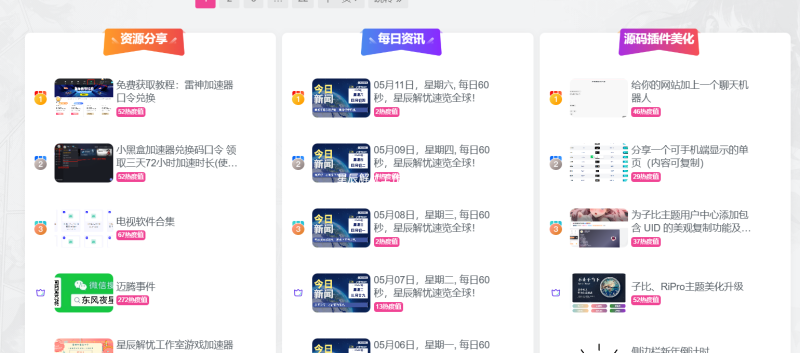
子比主题美化 – 首页排名榜样式美化
这个排名榜一共是三个文件代码,HTML、CSS和图片,话不多说直接开始(适配夜间)教程首先看下图,第一个是分类ID,第二个是在首页出现几个将上面的HTML代码放到自己的index.php里面 我目前是放到...